Hey ! Je suis sûre que certaines de ces astuces vous sont inconnues et que vous allez les trouver super pratiques !
JavaScript est sans aucun doute l’un des langages les plus cool au monde et gagne de plus en plus en popularité de jour en jour. La communauté des développeurs a donc trouvé quelques astuces et conseils après avoir utilisé JS depuis un certain temps maintenant. Aujourd’hui, je vais partager avec vous quelques unes de ses supers astuces !
* Bouton “Retour en arrière”
Utiliser history.back() pour créer un bouton retour !
* Numbers separators

* Lancer un event listener qu’une seule fois !
Avec l’option Once, on peut exécuter un évènement une seule fois !
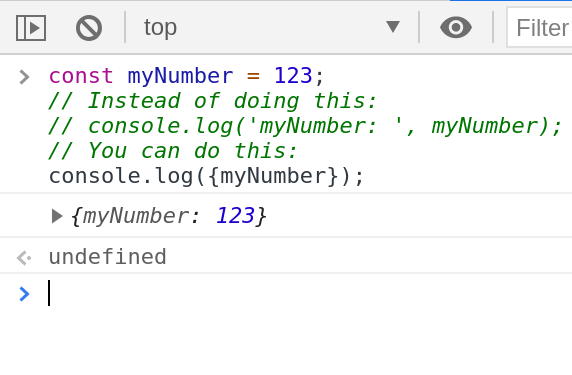
* Le wrapping dans un console.log
Si vous wrappez votre variable dans un console.log() , vous pourrez voir son nom et sa valeur !

* Obtenir le min et le max d’un array
Vous pouvez utiliser math.min et math.max pour obtenir la valeur la plus grande et la plus petite.
* Savoir si le caps lock est actif
Utiliser le KeyboardEvent.getModifierState() pour détecter si le caps lock est actif
* Copier dans le presse papier
Vous pouvez utiliser l’api clipboard pour copier dans votre presse papier directement depuis le code.
Obtenir la position de la souris en utilisant le MOUSEEVENT
* Raccourcir un tableau
Vous pouvez utiliser la fonction lenght pour tronquer un tableau.
* Raccourcir les executions de condition
* Supprimer les éléments dupliqués d’un tableau
* Convertir un string en chiffre
* Convertir un chiffre en string
Il faut tout simplement concaténer avec une chaine vide.














