ES2020 : Beaucoup de développeurs ne sont pas encore au courant de la puissance des “nouveautés” que nous a apporté ES2020. Faisons un petit tour des ajouts !
ES2020
# 1: BigInt
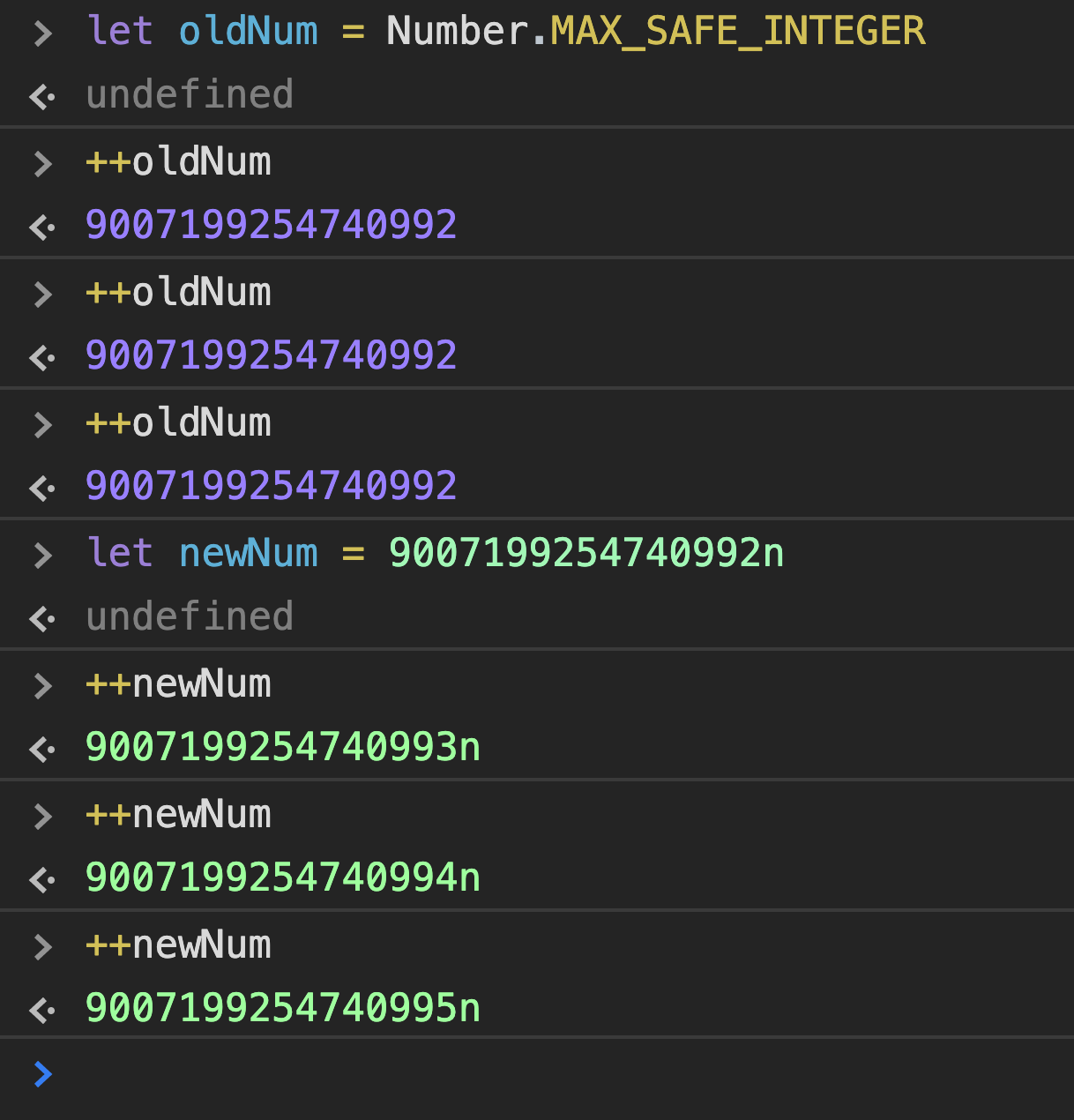
BigInt, l’une des fonctionnalités les plus attendues de JavaScript, est enfin là. Il permet en fait aux développeurs d’avoir une représentation d’entiers beaucoup plus grande dans leur code JS pour le traitement des données pour la gestion des données.
Pour le moment, le nombre maximum que vous pouvez stocker en tant qu’entier dans JavaScript est pow(2, 53) - 1. Mais BigInt vous permet en fait d’aller encore plus loin.

Cependant, vous devez avoir un najout à la toute fin du numéro, comme vous pouvez le voir ci-dessus. Cela nindique qu’il s’agit d’un BigInt et qu’il doit être traité différemment par le moteur JavaScript (par le moteur v8 ou quel que soit le moteur qu’il utilise).
Cette amélioration n’est pas rétrocompatible car le système de numérotation traditionnel est IEEE754 (qui ne peut tout simplement pas prendre en charge les numéros de cette taille).
ES2020
#2 : Importation dynamique
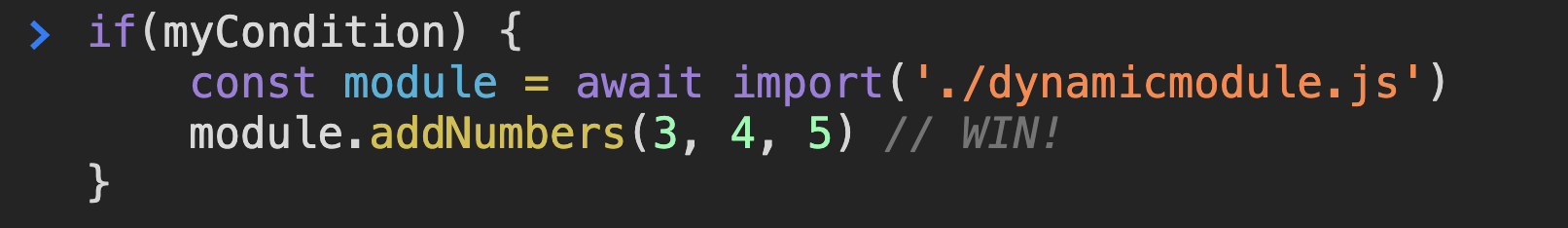
Les importations dynamiques en JavaScript vous donnent la possibilité d’importer des fichiers JS dynamiquement en tant que modules dans votre application de manière native. C’est exactement comme vous le faites avec Webpack et Babel en ce moment.
Cette fonctionnalité vous aidera à envoyer du code de demande à la demande, mieux connu sous le nom de fractionnement de code, sans la surcharge de webpack ou d’autres bundlers de modules. Vous pouvez également charger conditionnellement le code dans un bloc if-else si vous le souhaitez.
La bonne chose est que vous importez réellement un module, et ainsi il ne pollue jamais l’espace de noms global.

ES2020
# 3: Fusion nulle
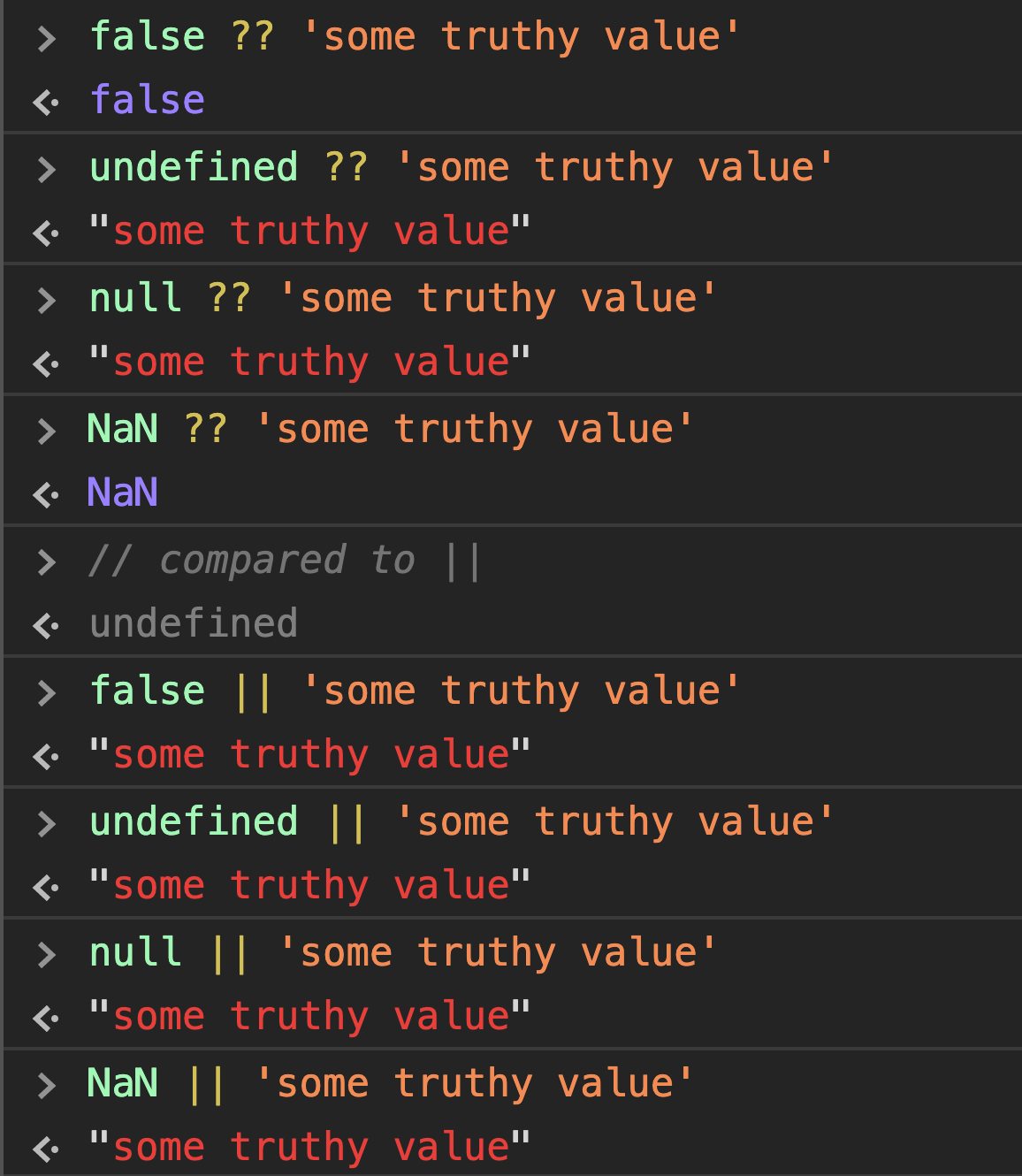
La fusion nulle ajoute la possibilité de vraiment vérifier les nullishvaleurs au lieu des falseyvaleurs. Quelle est la différence entre nullishet les falseyvaleurs, pourriez-vous demander?
En JavaScript, de nombreuses valeurs sont falsey, comme les chaînes vides, le nombre 0, undefined, null, false, NaN, etc.
Cependant, vous voudrez souvent vérifier si une variable est nulle, c’est-à-dire si c’est soit undefinedou null, comme lorsqu’une variable a une chaîne vide, ou même une fausse valeur.
Dans ce cas, vous utiliserez le nouvel opérateur de fusion nul, ??

Vous pouvez clairement voir comment l’opérateur OR renvoie toujours une valeur véridique, tandis que l’opérateur nul renvoie une valeur non nulle.
ES2020
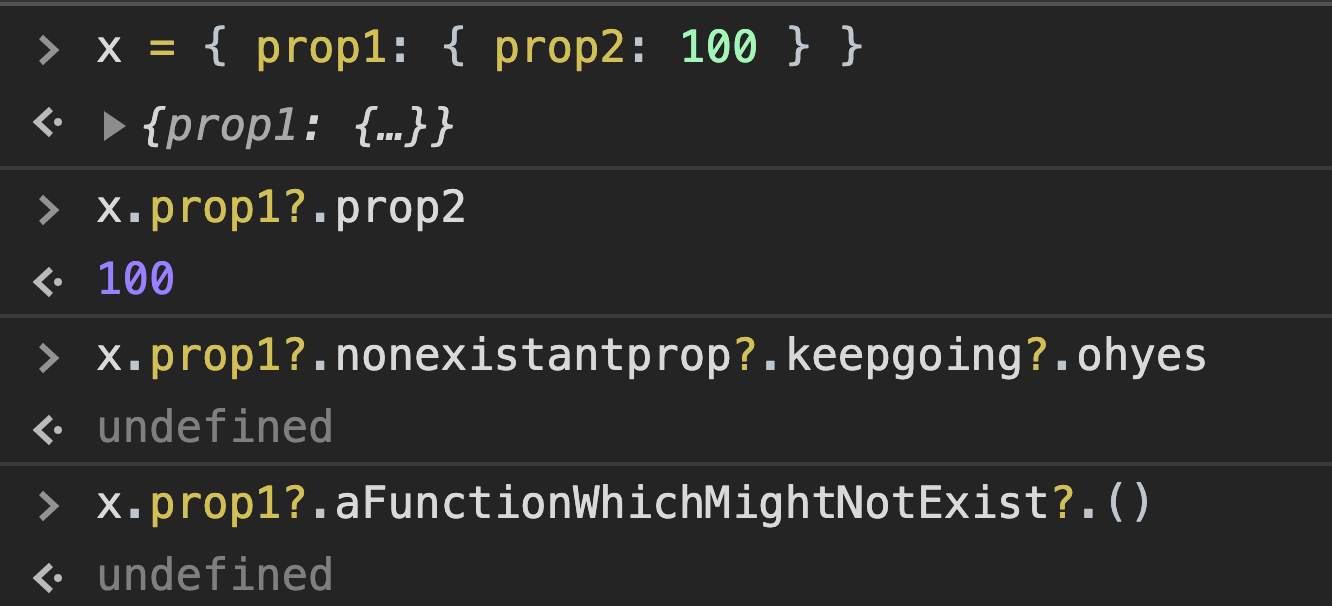
#4 : Chaînage facultatif
La syntaxe de chaînage facultative vous permet d’accéder à des propriétés d’objet profondément imbriquées sans vous soucier de l’existence ou non de la propriété. Si ça existe, tant mieux ! Sinon, undefinedsera retourné.
Cela fonctionne non seulement sur les propriétés des objets, mais aussi sur les appels de fonction et les tableaux. Hyper pratique ! Voici un exemple :

ES2020
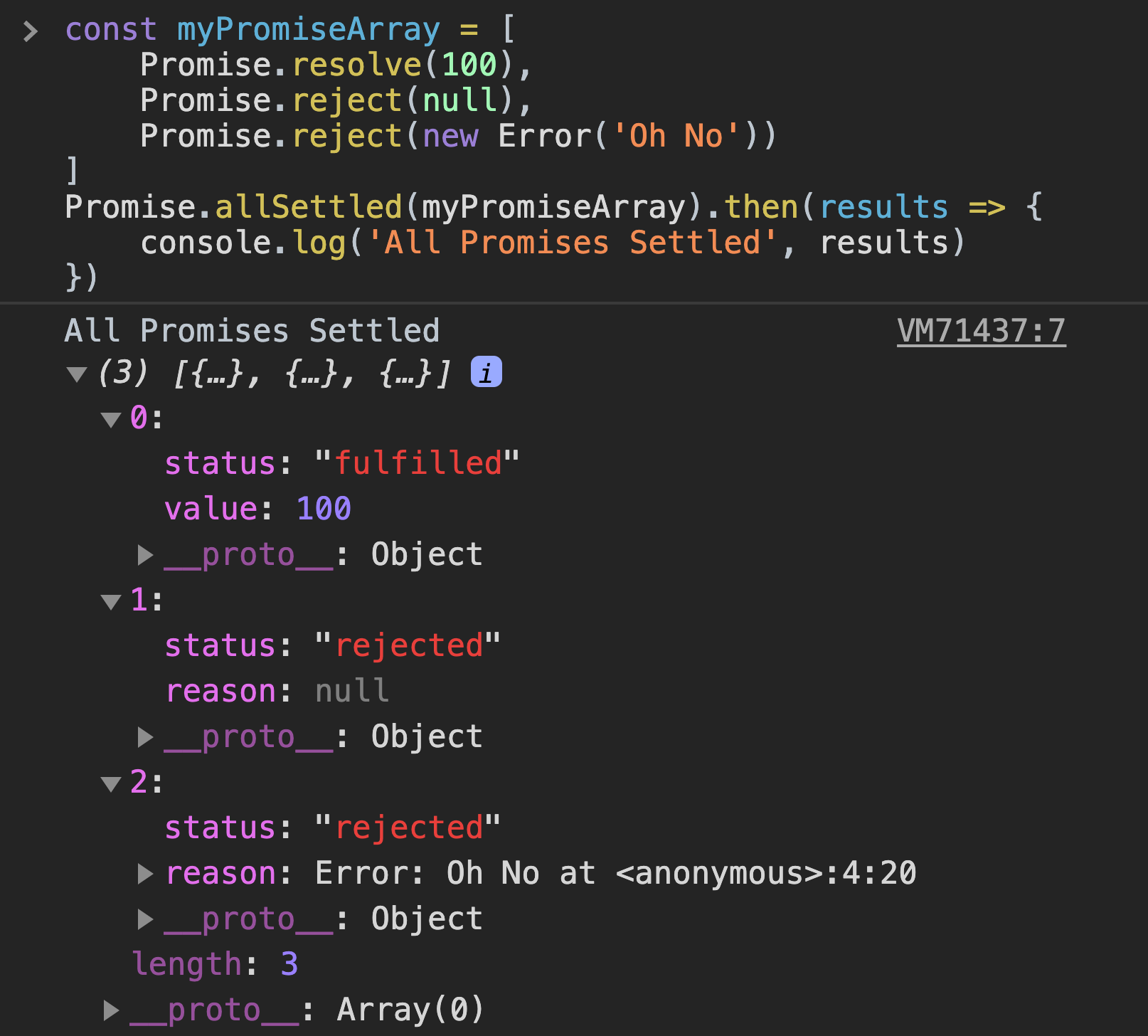
#5: Promise.allSettled
La Promise.allSettledméthode accepte un tableau de promesses et ne se résout que lorsque toutes sont réglées – soit résolues, soit rejetées.
Cela n’était pas disponible nativement auparavant, même si certaines implémentations proches comme raceet allétaient disponibles. Cela apporte “Juste exécuter toutes les promesses – je ne me soucie pas des résultats” nativement à JavaScript.

ES2020
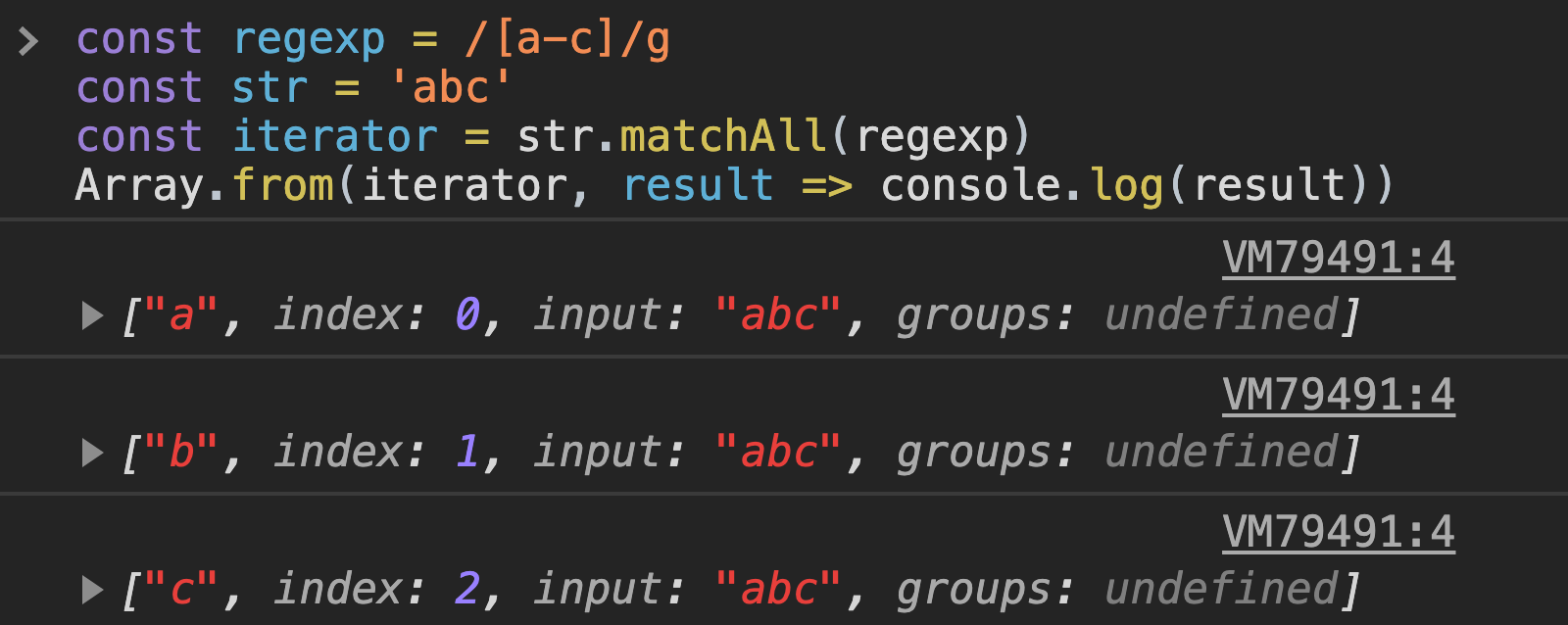
#6: Chaîne#matchAll
matchAllest une nouvelle méthode ajoutée au Stringprototype qui est liée aux expressions régulières. Cela renvoie un itérateur qui renvoie tous les groupes correspondants les uns après les autres. Regardons un exemple rapide :

ES2020
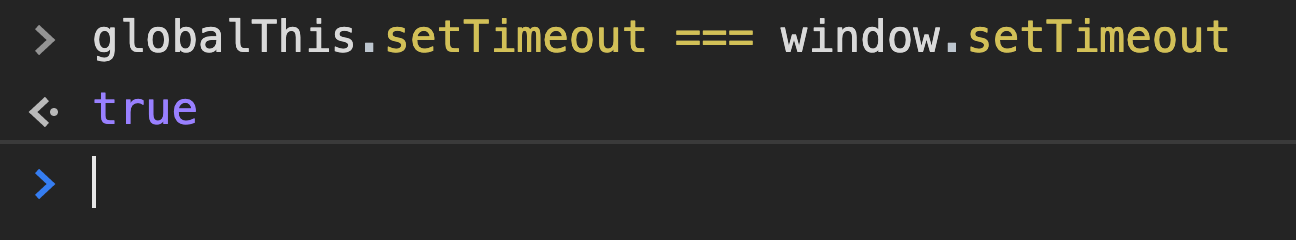
#7 : globalThis
Si vous écriviez du code JS multiplateforme qui pourrait s’exécuter sur Node, dans l’environnement du navigateur et également à l’intérieur des utilisateurs Web, vous auriez du mal à mettre la main sur l’objet global.
C’est parce que c’est windowpour les navigateurs, globalpour Node et selfpour les travailleurs Web. S’il y a plus de runtimes, l’objet global sera également différent pour eux.
Vous auriez donc dû avoir votre propre implémentation pour détecter le runtime, puis utiliser le bon global – c’est-à-dire jusqu’à présent.
ES2020 nous apporte ce globalThis qui fait toujours référence à l’objet global, peu importe où vous exécutez votre code :

ES2020
#8: Exportations d’espaces de noms de modules
Dans les modules JavaScript, il était déjà possible d’utiliser la syntaxe suivante :
import * as utils from './utils.mjs'Cependant, aucune exportsyntaxe symétrique n’existait jusqu’à présent :
export * as utils from './utils.mjs'Cela équivaut à ce qui suit :
import * as utils from './utils.mjs'
export { utils }ES2020
#9 : Ordre for-in bien défini
La spécification ECMA n’a pas précisé dans quel ordre for (x in y) doit s’exécuter. Même si les navigateurs implémentaient eux-mêmes un ordre cohérent auparavant, celui-ci a été officiellement normalisé dans ES2020.
ES2020
#10 : import.meta
L’ import.metaobjet a été créé par l’implémentation ECMAScript, avec un nullprototype.
Considérons un module, module.js:
<script type="module" src="module.js"></script>
Vous pouvez accéder aux méta-informations sur le module en utilisant l’ import.metaobjet :
console.log(import.meta); // { url: "file:///home/user/module.js" }Il renvoie un objet avec une urlpropriété indiquant l’URL de base du module. Il s’agira soit de l’URL à partir de laquelle le script a été obtenu (pour les scripts externes), soit de l’URL de base du document contenant (pour les scripts en ligne).
Conclusion
J’aime la cohérence et la vitesse avec lesquelles la communauté JavaScript a évolué et évolue. C’est incroyable et vraiment merveilleux de voir comment JavaScript est passé d’un langage qui a été hué, il y a 10 ans, à l’un des langages les plus forts, les plus flexibles et les plus polyvalents de tous les temps aujourd’hui.